如果服務同時提供了網頁與應用程式(如桌面應用程式、iOS、Android)版本,而且希望使用者在點擊網頁的連結時,如果可以使用原生的 App 時,就會用到 universal link。
不過 Universal Link 是怎麼運作的呢?今天就來介紹 iOS 與 Android 實作的方式。
假設 app 當中有數個頁面,你可以在 applist 當中註冊哪些 link 會導向哪個頁面。
在 app 啟動的時候,iOS 會試著在你的應用當中獲取 apple-app-site-association(http://your.domain/.well-known/apple-app-site-association)這個檔案,如果可以獲取成功的話,就可以幫你導向正確的頁面。
在 Android 當中則是會從 https://your.domain/.well-known/assetlinks.json 來找對應的檔案。
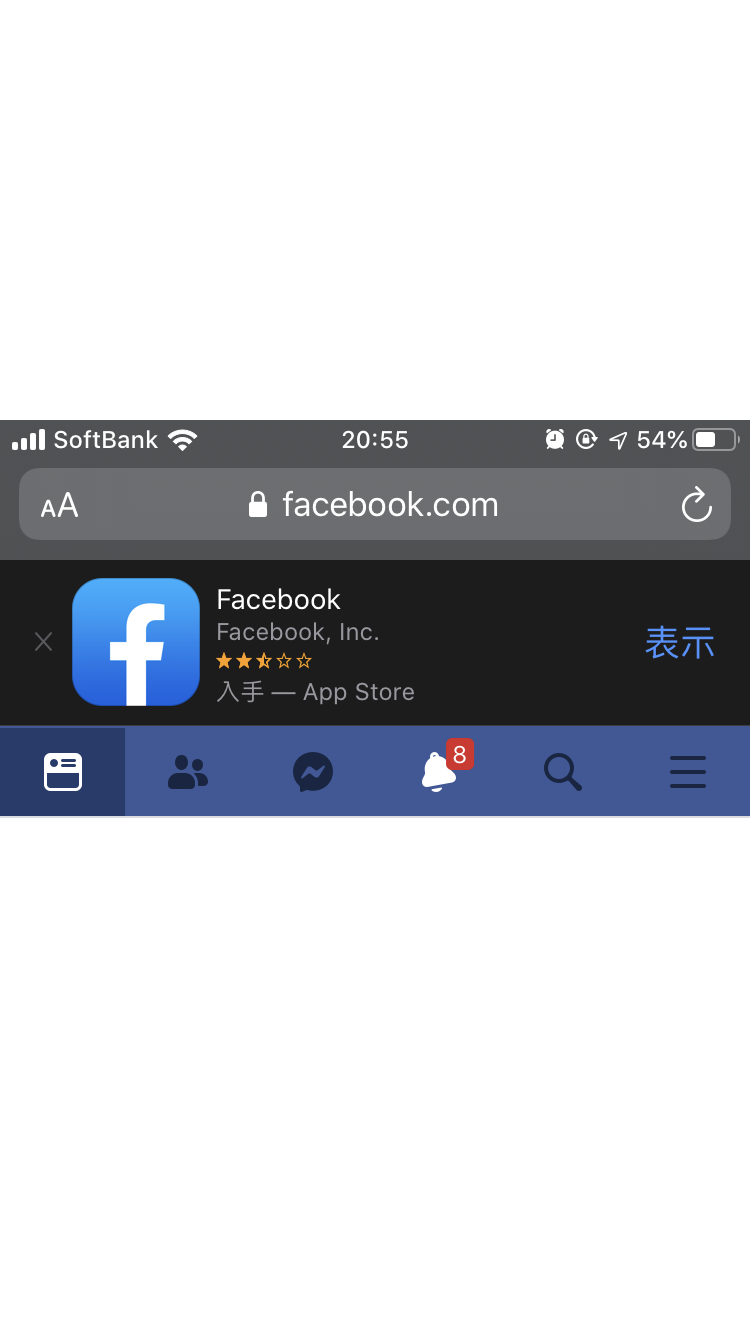
如果發現沒有下載 app 的話,在網頁的上方會顯示一個 app store 的下載連結(如果在手機用 safari 開啟的話)。
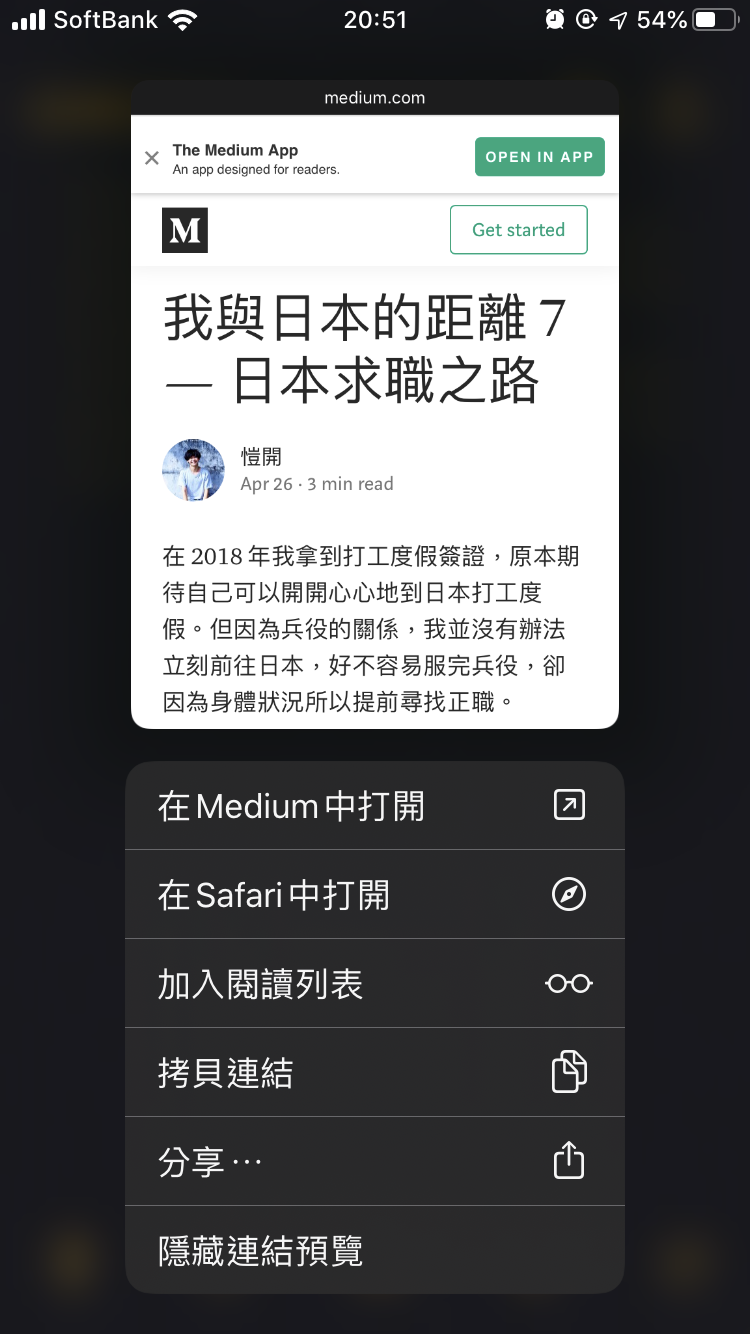
利用 iOS 的記事本功能,可以將連結貼上後長按,在按的時候 iOS 會偷偷送 /.well-known/apple-app-site-association 拿資料,如果有拿到的話就會顯示下面的在 Medium 中打開或是對應的 app。有時候長按連結時會變得有點久可能就是這個原因。


在以前,可能需要用不同的 scheme 來打開這種連結,以及在 <meta /> 中註冊 appID,但因為 scheme 的關係很可能被瀏覽器認定為不合法的連結。
It's strongly recommended that you use universal links with user deep links instead of using a custom URL scheme
另外在測試的時候要注意的是,iOS 會幫你做快取,導致檔案更新後新的連結沒辦法成功註冊到 application 當中,至於什麼時候會更新不確定,可能要重新安裝或是清除資料試試看。
還有一件事可能要注意的是,在 app 當中的 webview 可能會擋住你的 universal link。
雖然要實作這個功能並不困難,看個文件操作應該就會成功了,但在這邊分享一些經驗,希望以後再串接時可以省下更多時間。
